Hello everyone,
In the past, I’ve built my personal blog with Octopress. It was a very good option at that point, but after some time, project is abandoned and not maintained well.
I wanted to switch my blog from Octopress to Jekyll. Because my blog was very simple and it only included a few posts, migration process was easy as well.
I started with installing Jekyll by:
gem install bundler jekyll
jekyll new eyupatis.github.io
After that, because I already had a url structure on octopress, I had to copy the same configuration to _config.yml file.
permalink: /:title/
For making google analytics works same with the old blog, I had to copy that configuration as well:
google_analytics: UA-XXXXXXXXXX
I manually copied my old posts under /source/_posts to /_posts folder. Because octopress was using an old plugin called code_block, in my old posts, I was referring to the file names while sharing code samples like ruby User.rb. This functionality was causing some problems, so I had to delete the file names from code samples. I need to find a maintained version of a similar plugin to add the same functionality to Jekyll.
At this point, I controlled the changes locally with bundle exec jekyll serve command and everything seemed fine.
To use Github pages, we should remove jekyll from Gemfile and replace it with gem "github-pages", group: :jekyll_plugins. After doing this change we need to run bundle install.
The next step was deploying changes to Github. Because I created a totally new project, I had to define the remote url first.
git remote add origin git@github.com:eyupatis/eyupatis.github.io.git
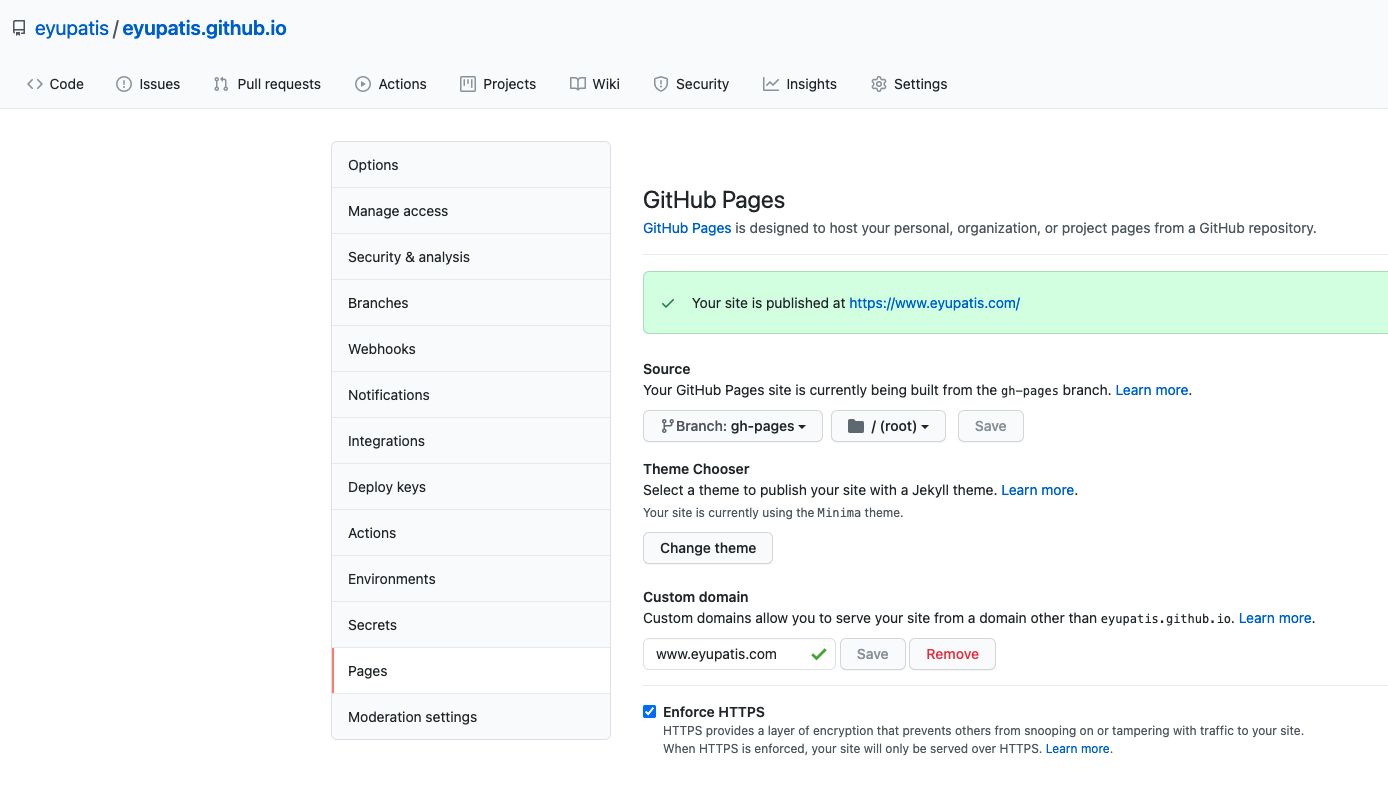
We need to push to a special branch called gh-pages. After pushing the changes to this branch, I could load the new changes on eyupatis.github.io.
I also configured my blog to be redirected to eyupatis.com like following:

This was the end of the journey. I hope you can migrate your octopress blog to Jekyll with ease by following this post.
See you next time!